Introduction
Hello everyone. I’m Pedro Portela, a Software Engineering undergraduate student at ISEP, Portugal. This year I applied for the first time to the Google Summer of Code Program and even though only 2 weeks have passed, I must say that I have been having a great time. In this blog post, I’m going to talk a little about how the past days have been and how I handled my work and schedule. My end goal for these dev diaries is for future gsoc students to read and get an understanding of how working for this program and AerospaceResearch looks like.
Why AerospaceResearch
Since I’m on my second year of university, I was a little skeptical about applying. One of the main reasons was the overwhelming list of complex projects from big organizations. After scrolling through the list of ideas/projects from AerospaceResearch, I found one that would be ideal for me. Firstly, It was Java based (which was the language that I am most comfortable with) and secondly, my passion for space exploration made my choice pretty intuitive.
The end goal of the project was to improve the existing GUI for the Universal Space Operations Center, which is written in JavaFX. Since I already had experience with Java Swing, JavaFX looked pretty straight-forward. So I went for it. After writing my proposal and submitting my application, the good news came and I got accepted. Just after 20-30 minutes of receiving the acceptance letter from Google, I was already being welcomed by my mentors, Valentin and Victor. The fact that we have a closed group for communication via WhatsApp with other students and mentors from this organization shows how easy and quick we can ask questions and get feedback on our work.
Time management and schedule
Managing time when you’re a university student can be hard. Combine that with a summer internship, like Google Summer of Code, and it can become a daunting task really fast. This is why time management and transparency with the mentors is so fundamental. Even before starting, in my project proposal, I was very clear of what would be my availability during the 3 months. Being truthful about how much time you can dedicate to your project is the first step in succeeding. Every two weeks, I fill out a report containing the work done, what needs to be finished, and my schedule. This way, my mentors always know when I’m going to be online. This always me to define my own schedule. Currently, my project planning is defined in an online spreadsheet.
My work so far
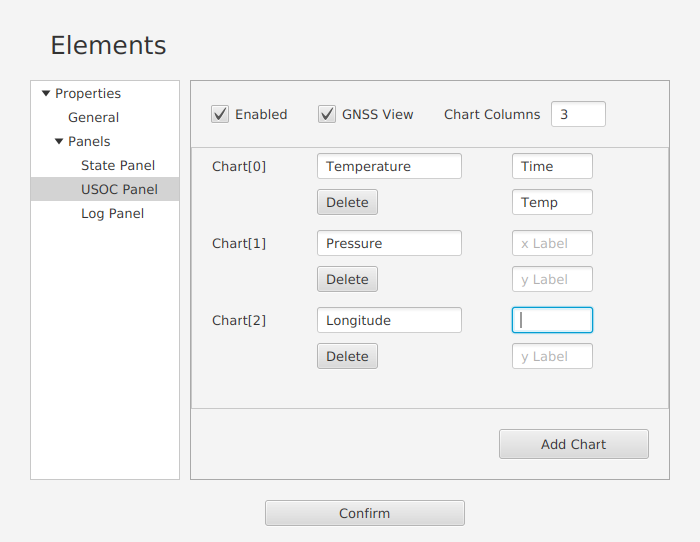
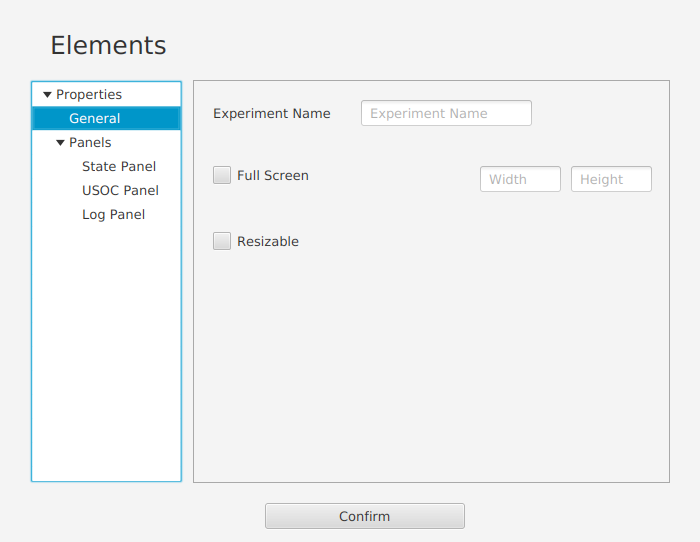
My first week was spent writing the new Layout Creator GUI. Before, USOC GUI properties had to be defined in a .properties file, which could slow down work. The Layout Creator window facilitates the process of creating a layout suitable to each experiment’s needs.


The persistence of each layout is also important. This way, the end user doesn’t have to create a new one each time the application is started. This problem could easily be solved by serializing the component classes and storing these as binary files. However, one of the goals of this project was to implement a JSON parser to store property files. This allows the user to change the layout at any time by editing the file.
I decided to use the Jackson’s JSON Parser to deal with file reading and writing. Why? This way, I don’t have to focus on writing a JSON Parser and spend more time working on other important tasks. The way the API works is pretty simple. A configuration class is created with a set of attributes and it’s corresponding getters and setters (pretty much a POJO class). One instance of the configuration class is created and it’s fields are set with the properties that the user defined. After all that, the API does all the heavy work of processing the given java object and creating a json file with the same structure as the POJO class.
The fact that the addition of new attributes is so easy (just add a new field to the configuration class and the API takes care of the rest) is fundamental to this project. Every experiment is different, so no matter how modular the project is, the need to change code to better fit the needs of each experiment will arise.
What’s next
The next step is to look at the protocol files and find the better way to read their information and implement that in a visual way. It must be easy to create a new chart/state and assign it data from the protocol file. That might be the most daunting task of the entire project. But I’m sure with dedication and the help of my mentors, everything will go according to plan.