This blog post will describe in general terms the architecture of web application, main steps of deployment process, processing server and several additional features.
General App Architecture
The application is an end-to-end data processing pipeline starting from raw satellite signal recordings and ending with displaying of combined images on the map or virtual globe. The image below describes this in a more structured way.

Figure 1. App architecture.
As showed on the image, the app consists of 4 main parts:
- Recording stations
- Processing server
- Web server
- Frontend
Data is being passed along this processing chain. Functionality of each part will be described in following parts of the article.
Processing Server
The task of processing server is to gather the raw satellite signal recordings and transform it to georeferenced images. This transformation happens using directdemod API:
- DirectDemod decoder extracts the image from recording.
- Image is preprocessed, two channels are extracted.
- Each part is georeferenced and saved.
- Processed data is being sent to web server.
Server uses ssh connection to securely transmit data, namely scp command is used. SCP stands for Secure Copy, it allows secure transmission of arbitrary files from local computer to remote machine.
Web Application
Web application is implemented using Flask. Web server has the following structure:

Figure 2. Web server.
It contains two main directories images/ – stores uploaded georeferenced image and tms/ – stores Tile Map Service representation of processed images. Images could be uploaded in two ways, either via ssh or throught /upload page (could be removed in production for safety reasons). After upload is done and the images are properly stored, then server will automatically merge this images using directdemod.merge and create TMS, which will be saved in tms/ directory. After processing is done, metadata will be updated and images will be displayed on website. Website itself contains 3 pages:
map.htmlglobe.htmlupload.html(may be removed)
Map page displays images on Leaflet webmap, globe page uses WebGLEarth library to display images on Virtual Globe.
Should be noted that final implementation is somewhat different then showed on figure 2. Ability of viewing different channels was added, therefore tms stored in 2 directories corresponding to each channel.

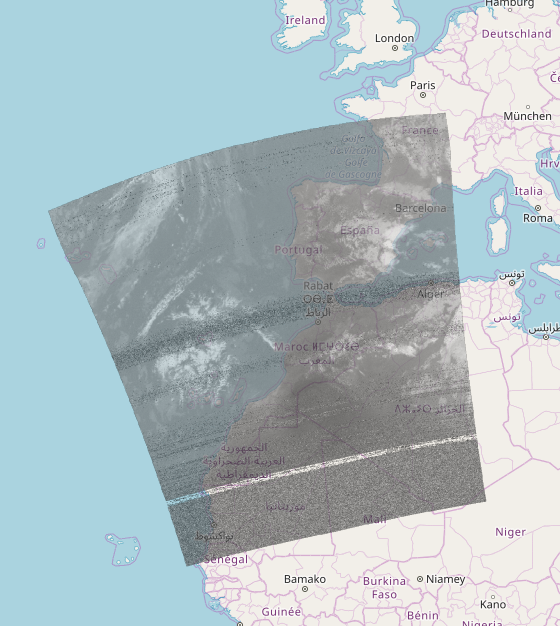
Figure 3. Image of second channel.
Another major feature is called „Scroll in time“. Images are stored in chronological order and could be viewed sequentially using special slider. For each entry both channels could be viewed using a toggle button.
Deployment
Application has been deployed to the web http://206.81.21.147:5000/map. Appropriate domain name will be set up shortly.
Conclusion
This is the final part of the GSoC project. All main functionality and features have been implemented, web application is up and running.