This is my second post since the start of GSoC18. I would recommend you check my first post for a bit of context before reading this.
Current state of the project
I spent the past two weeks designing a new Window for assigning variables defined in a protocol file anytime during runtime of the application. This feature is one of the main goals/tasks of my project during these 3 months as a GSoC student, so I don’t want to rush a definitive solution.
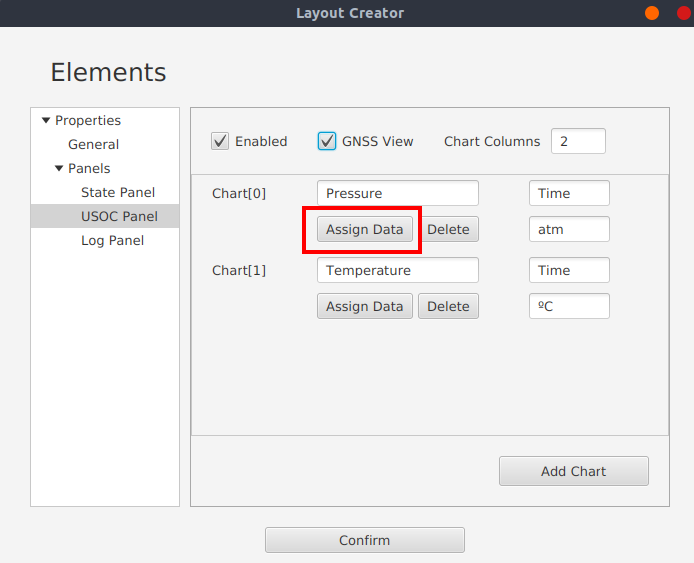
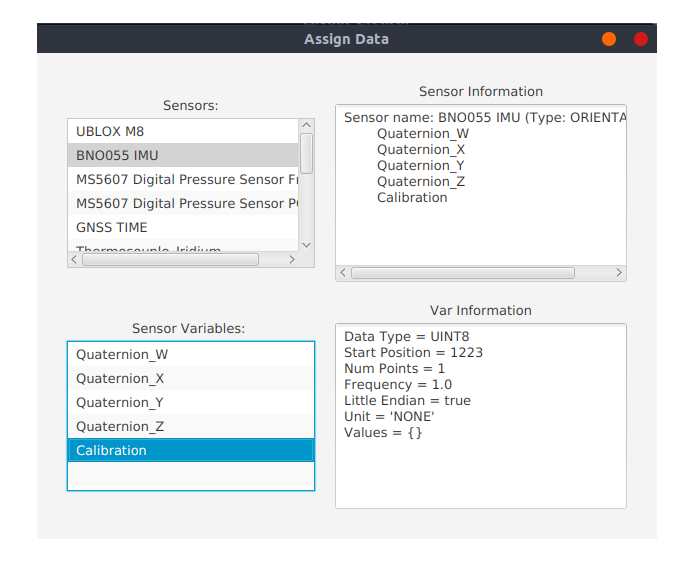
For a little insight, a protocol file is a XML file that tells the Ground Station how incoming data should be handled. It contains multiple sensors, each one with different variables and datatypes. Before, the selected protocol was hardcoded which means that the user would have to compile and re-run the application for the changes to take effect. This was fixed in my first implementation of the Layout Creator Window in the first two weeks. Now, there’s the need of assigning data from the protocol to the created charts and states. My first solution for this problem was an ‚Assign Data‘ Button inside each chart/state in the LayoutCreator window.


After some time, i figured this would not be the optimal solution for many reasons:
- The user may not want to assign variable information to UI components right away.
- If there is a big number of charts and states, assigning variables to each one becomes time-expensive and tedious.
- There’s no way of knowing which variables and sensors are assigned to each chart. The user would have to open each component’s window and check.
- No support for dragging and dropping variables (another project requirement)
All of these above go against what was proposed right at the beginning: a quick and simple implementation of a ground station that lets the user focus on what’s important, rather than the User Interface.
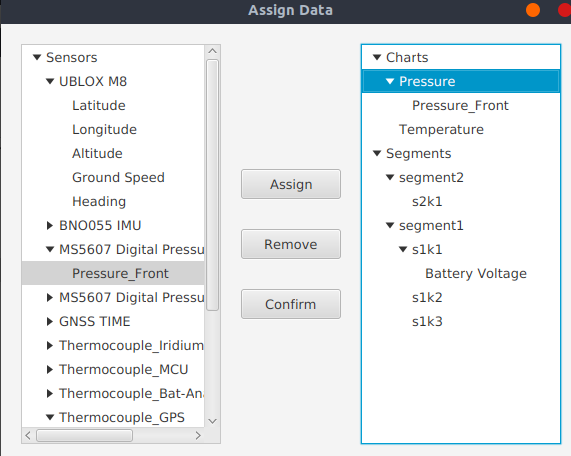
So, I came across another design and solution for this. Instead of assigning variables to a chart/state one at a time, all desired charts and segments are shown inside a TreeView.

By selecting a variable from the left TreeView (source) and a state/chart from the right TreeView(destination), the user can easily assign data to UI components. For now, a button click is needed to shift variables from one tree to another, but I plan on implementing a drag-and-drop‘ feature in the future.
Protocol data persistence
Last dev blog I talked about how GUI preferences are being stored in a JSON file. To avoid having to handle protocol data each time the user loads an existing configuration file, I had to store some more information in the JSON file (protocol name, variables and sensors). For now, only the corresponding names are stored.
What’s next
There are still some bugs with the new iteration of the AssignDataWindow. It seems simple shifting variables from one tree to another, but since each item is treated as a String, there’s quite a lot of logic behind it to make sure the right components and variables are being correctly assigned. Besides, I still haven’t started working on actually assigning protocol data to charts and states (i need to make the layout creation process as solid as possible before that).
First month and evaluations
After 4 weeks of work, I finish my first coding period. I believe I achieved what I planned in my proposal for this time. I’ve been having a great time at this organization and I believe every other student feels the same. Our mentors are great and really want us to succeed more than anything. See you in two weeks!
– Pedro Portela